12 Prototyping Tools to Boost Your Workflow
Knowing what tool is right for the job is half the battle when it comes to web design. Browse our curated list of the top web design prototyping tools every designer should know about, and feel free to share with your friends. They'll appreciate it. 😉
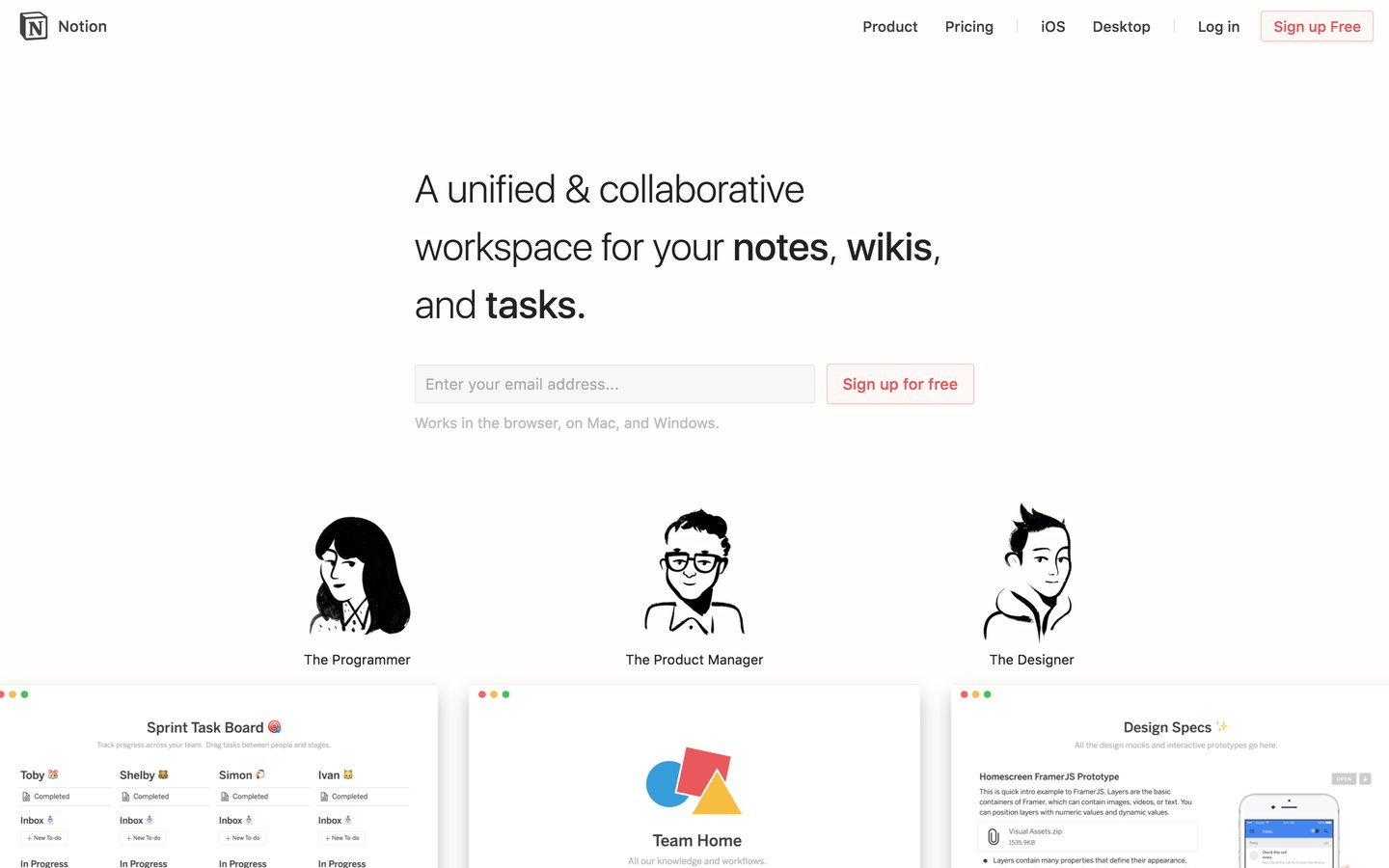
Notion
Visitar Sitio
Notion is part text editor, part collaborative hub, with built in support for note taking, tasks and wikis. Use it to prototype your best ideas, or just jot down some thoughts on your latest design. With an intuitive interface that doesn't get in the way you'll find yourself loving it more every day.
Evernote
Visitar Sitio
Evernote is a great resource for cataloging inspiration and prototyping ideas, especially on the go. Take notes with ease, attach files and keep track of notable websites using Evernote's web clipping tool. Sync your notes across devices to access projects from home or while you're out.
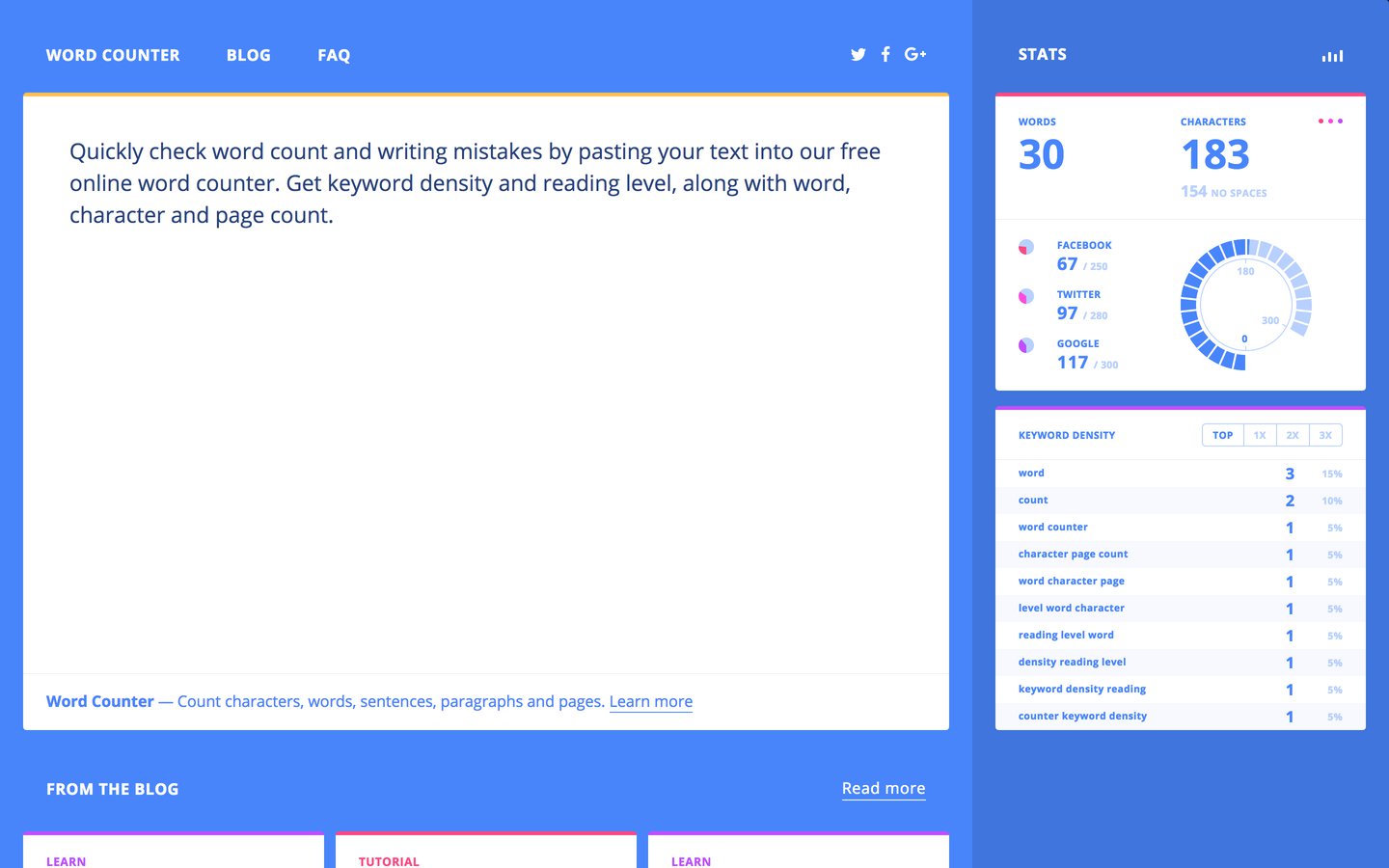
Word Counter
Visitar Sitio
Keeping track of word count when prototyping or developing content is important, especially in the context of today's ever expanding social platform criteria. Word Counter lets you easily count the words in your article, blog post or meta description in real time, and compare your character count to common benchmarks for Facebook, Twitter and Google. We're definitely down for this count.
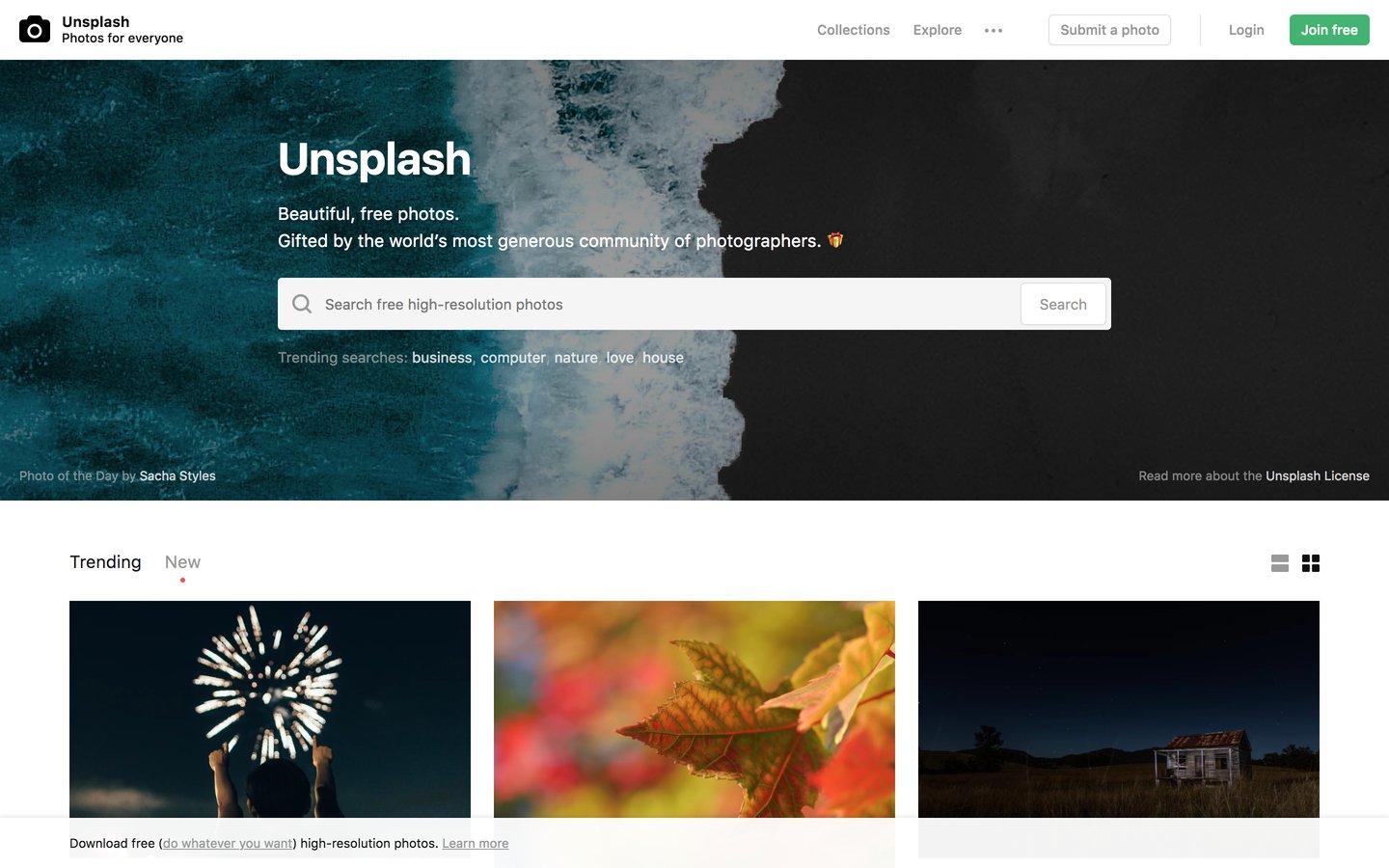
Unsplash
Visitar Sitio
Looking to quickly create a mood? Unsplash has you covered. Download free, high quality CC0 stock photos in just about any category for your designs and mockups. Search by content, style, color, whatever. They probably have it.
UI8
Visitar Sitio
Sometimes you just need an illustration or icon set to kick things up a notch. UI8 has got your back, with affordable illustration packs and icon sets sometimes numbering in the thousands. You'll probably get more than you could ever use, and there is always more to discover.
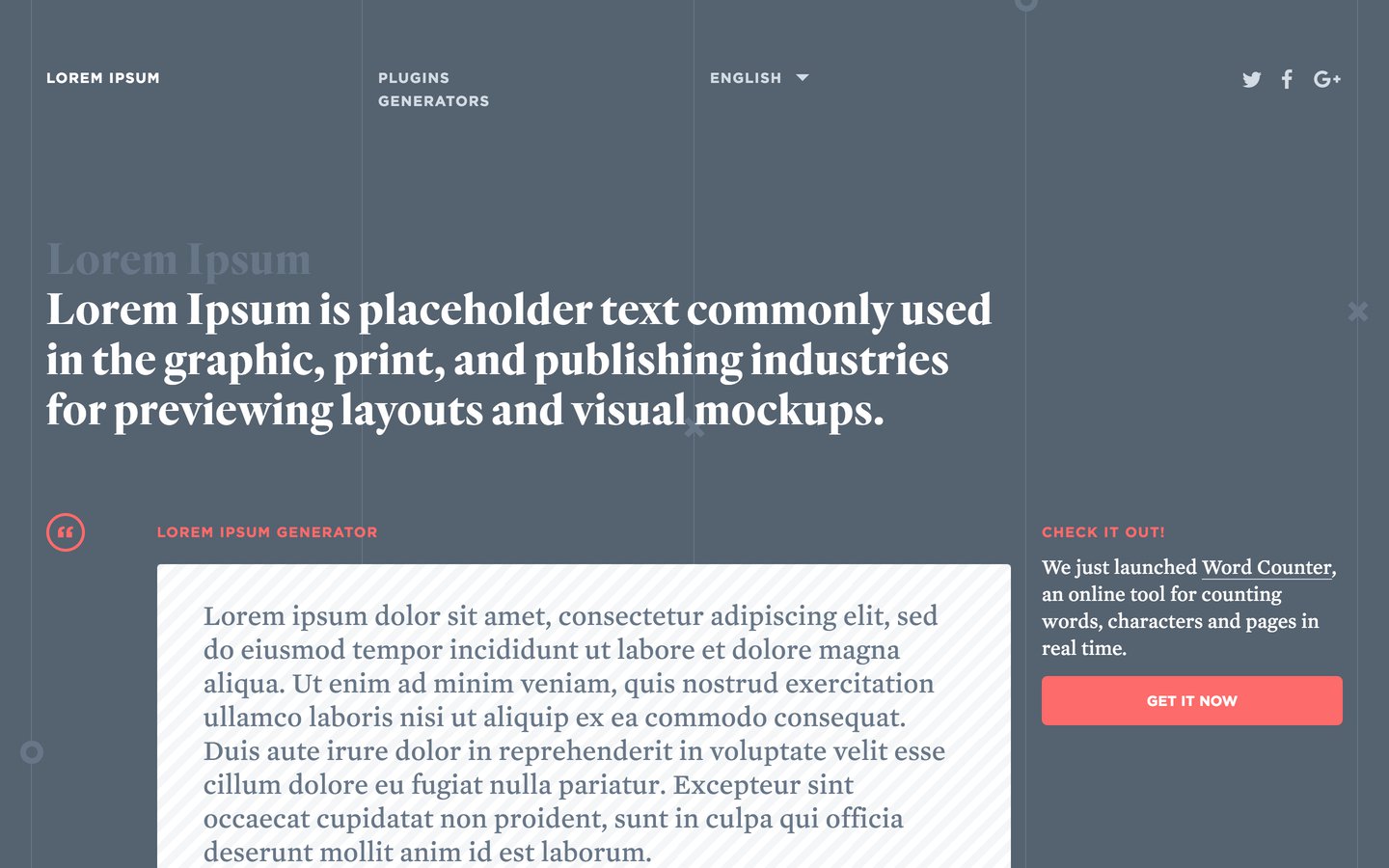
Lorem Ipsum
Visitar Sitio
Need some filler text? Lorem Ipsum is a placeholder text generator perfect for designers and developers looking to prototype a design or layout with fake content. Simply input how many words, sentences or paragraphs of text you need and the generator will spit out a jumbled Latin passage you can copy paste into your mockup. Done.
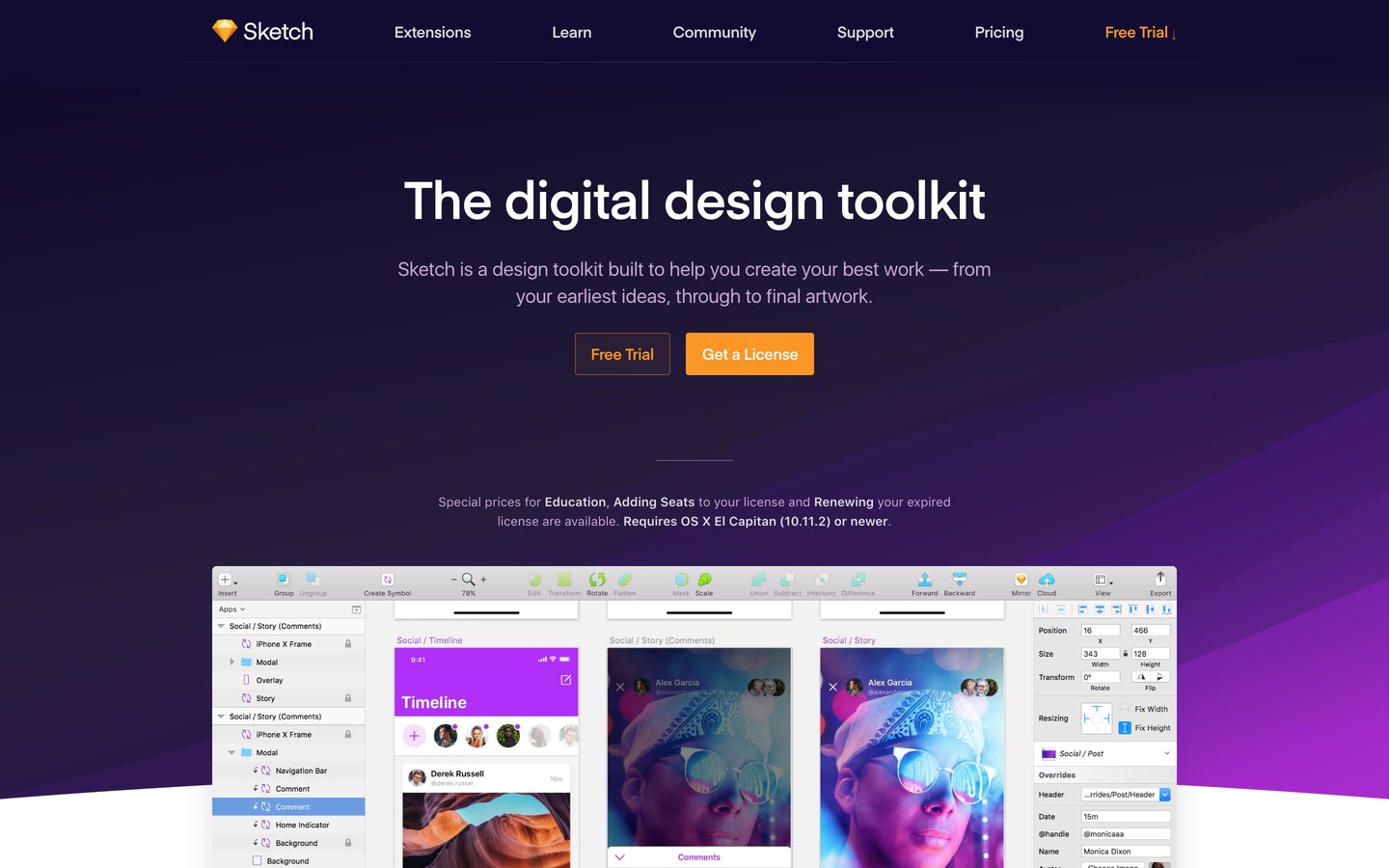
Sketch App
Visitar Sitio
Sketch App is a Mac based vector design tool with an intuitive interface (remember Adobe Fireworks? This is way better). It comes stocked with easy to use guides, artboards, smart symbols, various export formats, and a whole lot more. Do yourself a favor and ditch Photoshop for mockups. You can thank us later.
Affinity Photo
Visitar Sitio
Need another reason to ditch Photoshop? Here it is: Affinity Photo. Part of Affinity Designer, their Photo software is a professional grade image manipulation and editing suite, packed with all the stuff you need to create beautiful, one-of-a-kind images to sit atop your blog's masthead. Plus it's dirty cheap.
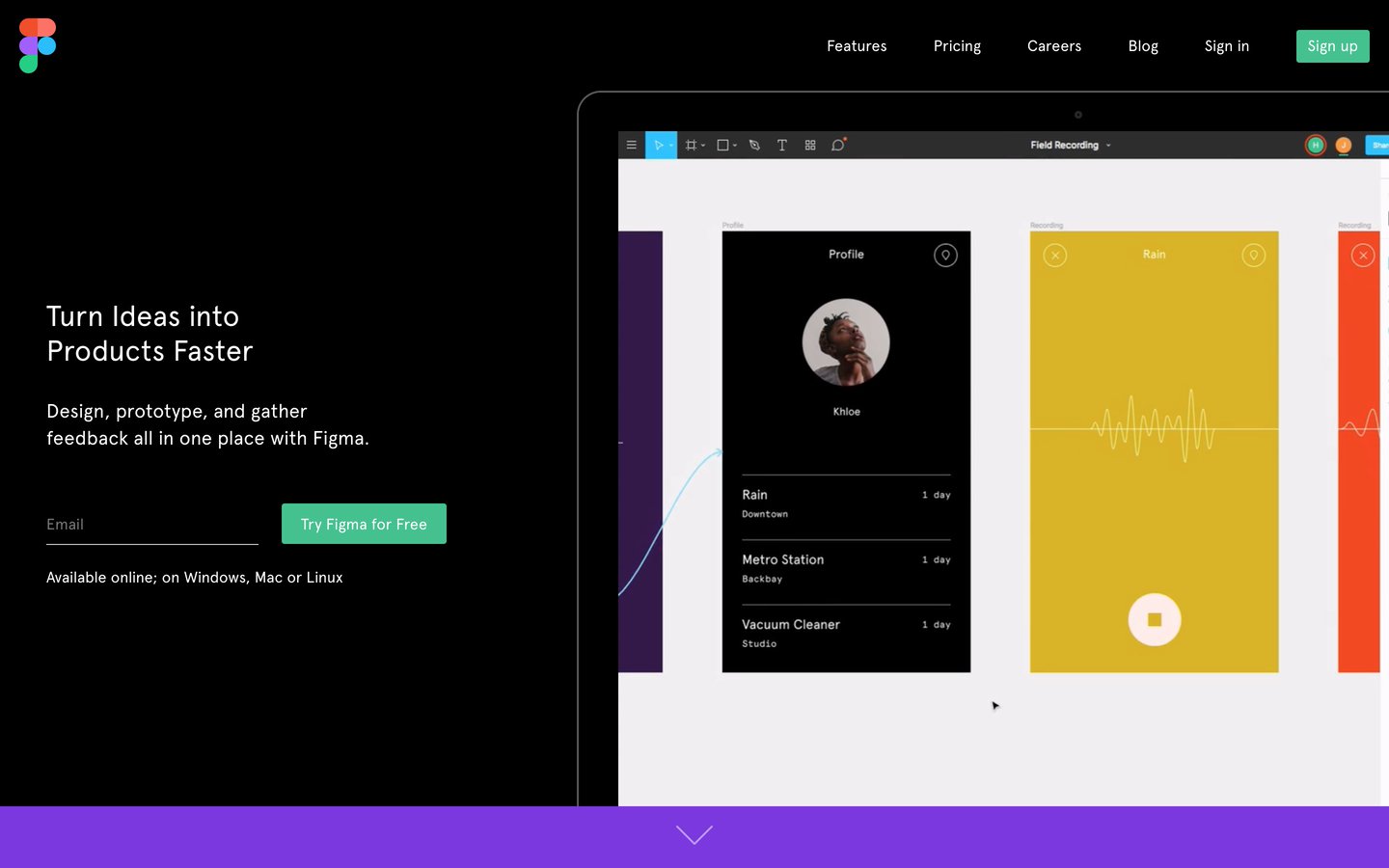
Figma
Visitar Sitio
Billed as the "first interface design tool with real-time collaboration", Figma is an online-first platform for visual prototyping and gathering feedback from your team, users, your grandma, etc. Their vector drawing tools are next to none, so if you're creating lots of icons or illustrations give them a shot.
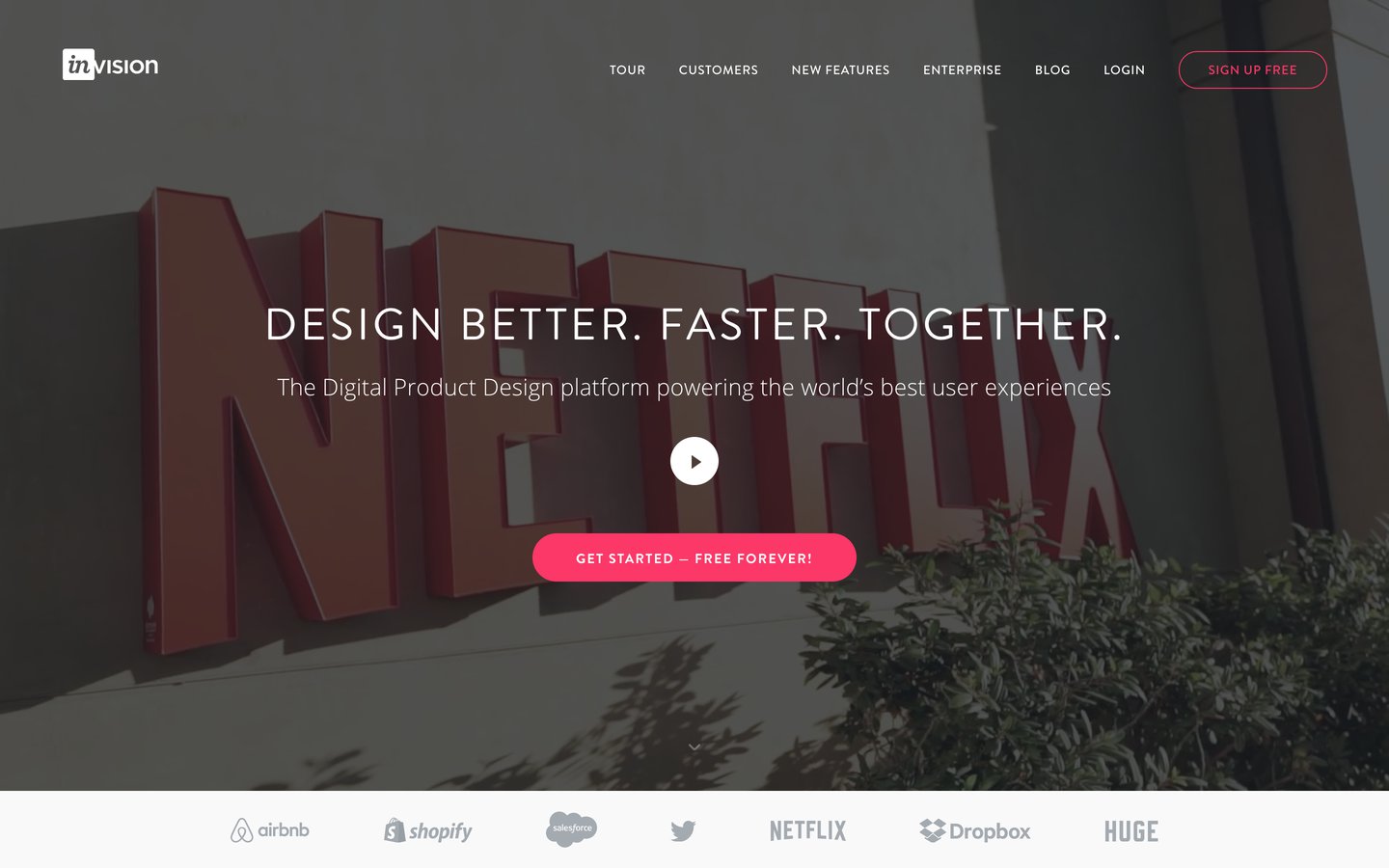
InVision
Visitar Sitio
InVision may be the best-known design and prototyping application. Users can collaborate on projects and add comments to shared designs. The app also includes project management tools to help users track their progress, meet deadlines and keep everyone on the same page (including clients if you so desire).
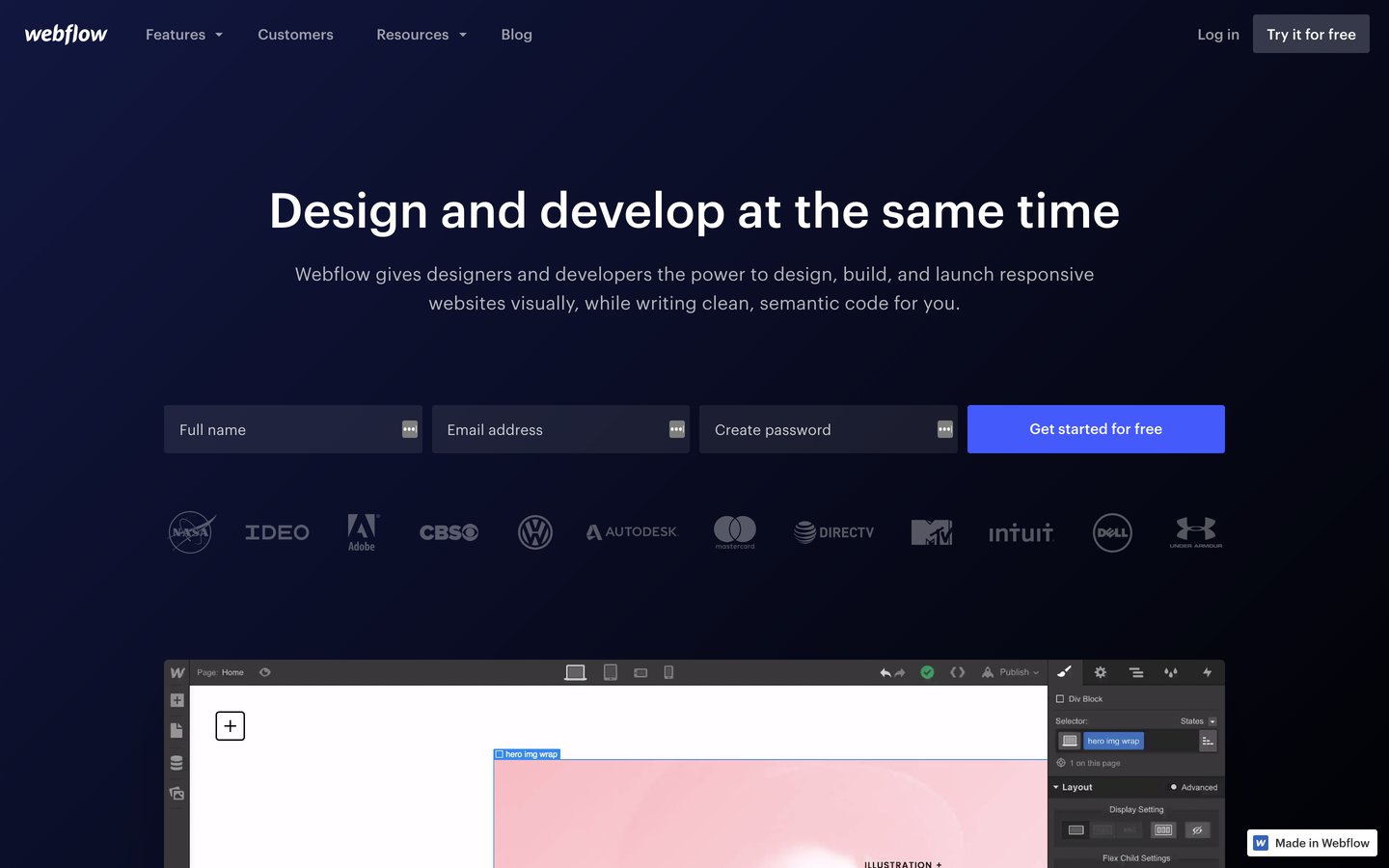
Webflow
Visitar Sitio
More of a website designer than a strict prototyping tool, Webflow lets you build full-on responsive websites right in your browser, and then easily deploy to their managed hosting. Never leave the browser again! (Except maybe for that 9th cup of coffee).
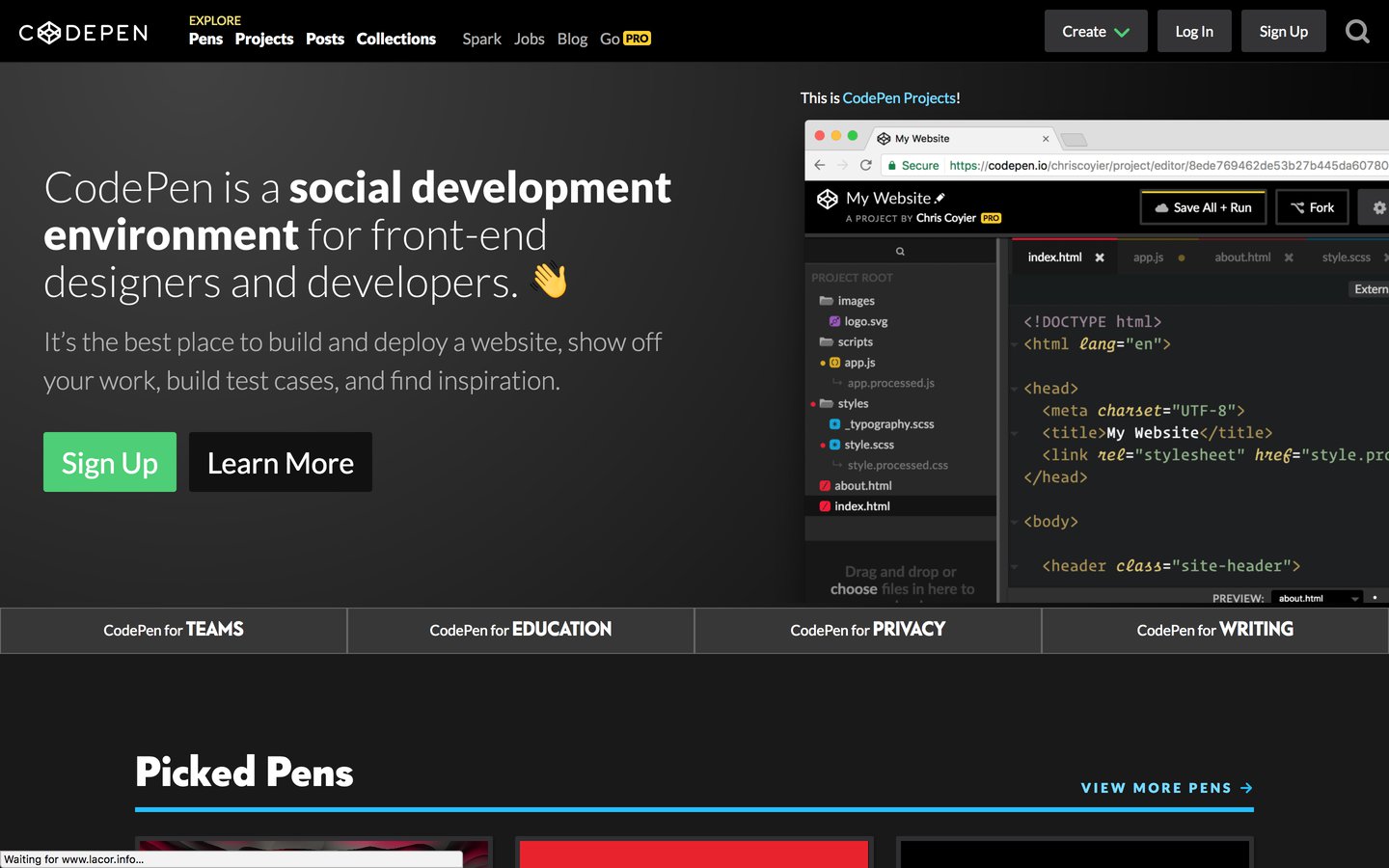
CodePen
Visitar Sitio
We'd be remiss not to include one of the quintessential front-end prototyping tools: CodePen. Easy to use, no signup required (although recommended so you can save your prototypes), CodePen is a fluid and low investment way to quickly get an idea out or test some new code (HTML, CSS and JS are supported).